- September 6, 2018
- Posted by: Todd Baginski
- Category: How-To

Implementing multi-level, multi-select refiners (MLMS) for SharePoint Search
Out-of-the-box, SharePoint does not support MLMS refiners. In today’s world with the immense amount of data that is being stored in SharePoint, and the end users expectations of the ability to search quickly and efficiently for what they need, this is becoming an unacceptable limitation of SharePoint. Luckily with a little bit of effort and careful planning you can leverage some SharePoint strengths in order to provide the end user with a more robust search experience.
First, lets look at why we can’t just push a button and implement MLMS refiners. There are a couple of problems that we have to overcome. By default, SharePoint display template refiners only support one level of refiner. Secondly, when you use these refiners, the search results that they provide do not leverage a tree structure, thus you cannot use these results to implement MLMS. Lastly, REST calls made to the term store, while returning a tree structure, are not made available to search everywhere globally as it does not provide a query string structure that can be consumed by the search results web parts.
Quite simply we have a REST call that can return a tree structure that does not work with Search webparts and we have Search web parts that cannot return tree structures. And a tree structure of data is what we need in order to provide MLMS refiners. So what if you could combine the strengths of these two methods that would allow you to access search everywhere like you can with the search web part, and give you the ability to return a tree structure that would allow you to implement multi select?
First thing we are going to do is to put the OOB refiners into a search page, but then we are going to hide them from the user. We can then write a custom REST call to the term store and present our custom MLMS dropdown search refiners that the user can interact with. As the user selects from our custom MLMS dropdowns we then compare strings between the OOB refiners and the customer refiners. When the user selects from the custom dropdowns it passes in the query string to the search and based on query string the refiners will show and hide the values that as appropriate.
Easy!
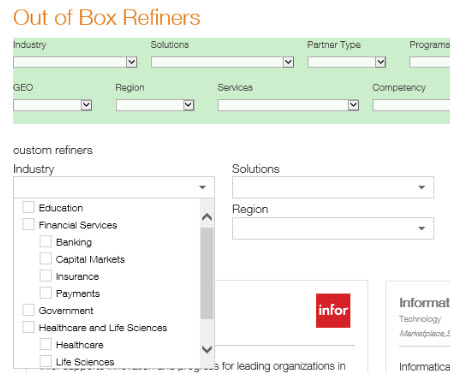
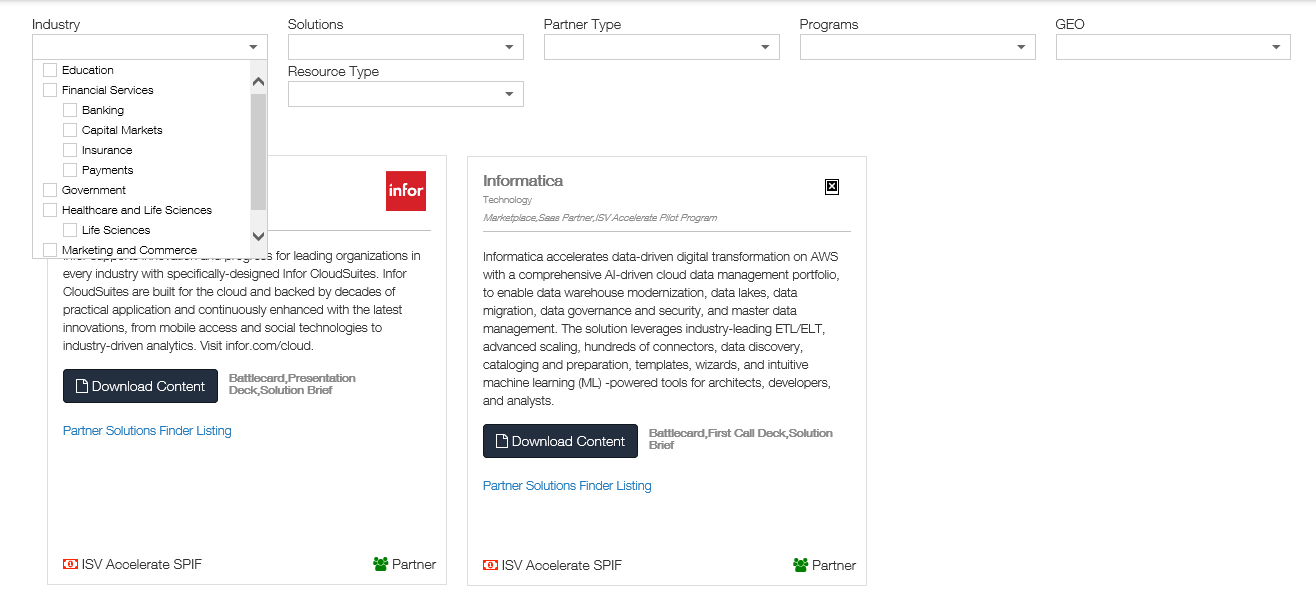
Here you can see an example of the MLMS refiner for the Industry on a SharePoint Search page.

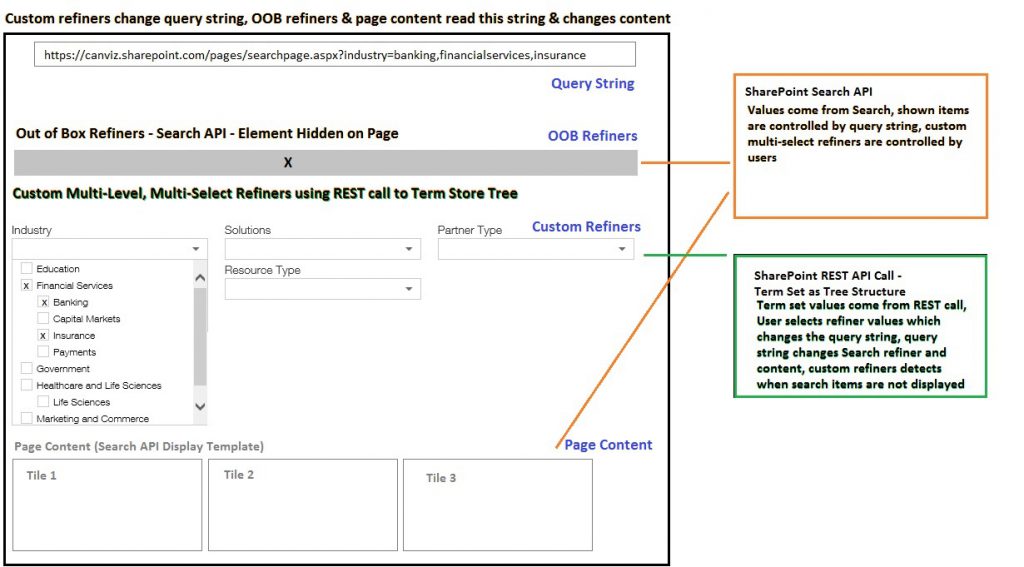
Here is a diagram that explains the process.

You can find the code that demonstrates how to do this in our GitHub repository.
Hi TODD, This is simply great!
Do you have PowerApps UI for MLMS Refiners using Search API?
That will be a great article (and I can just use it 🙂 )
Yeah, it’s pretty cool. No, we have not built a PowerApps UI for this type of functionality. Let us know if you do.