- June 1, 2022
- Posted by: Alex Chen
- Category: How-To

Choose Proper Screen Size Before Development
Screen size is very important, first we should choose a proper screen size, and should not change screen size once begin development. The reason is that some properties (X, Y, Width, Height, Font size, etc.) of all controls will be changed automatically after the screen size is changed even if you don’t expect to change position and size.

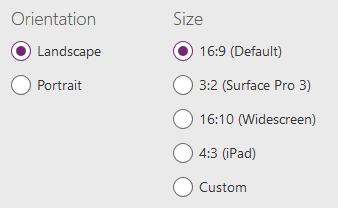
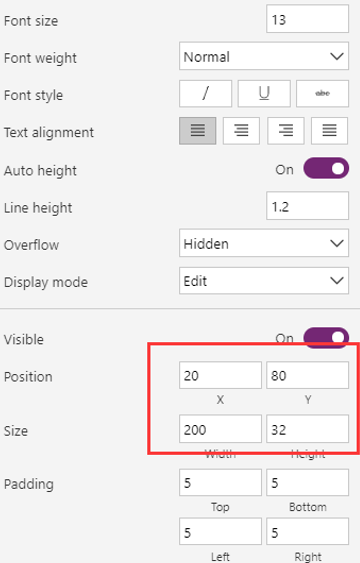
For example, the initial screen size is 16:9, the control properties panel will like the following.

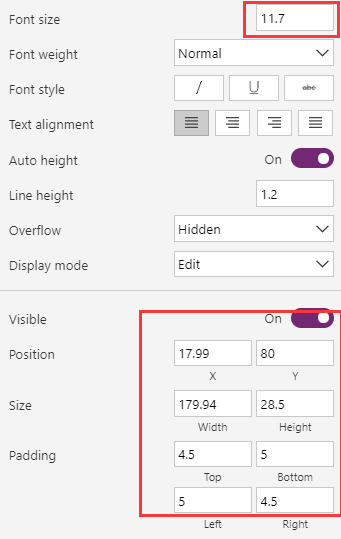
Once we change the screen size to 16:10, the property values of the controls will be changed to the following which might is unexpected in most cases.

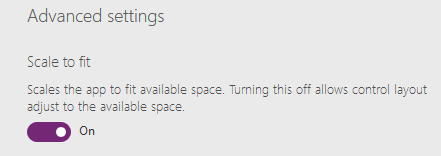
Turn Off “Scale to fit” For Web Based Apps
The scale to fit feature is enabled by default, it will scale the app to fit available space, and it’s good for mobile based apps, however, for web based apps, this is a bad experience as it will also scale the font size, etc., so we’d better to turn off it for web based apps.

Relative Control Position And Size
Instead of hard code the control position or size, that’s better to calculate it based on previous controls or the parent control, so that we don’t have to update lots of controls when a change is required in the future, this is also a good experience for responsive design.